Animationsübersicht
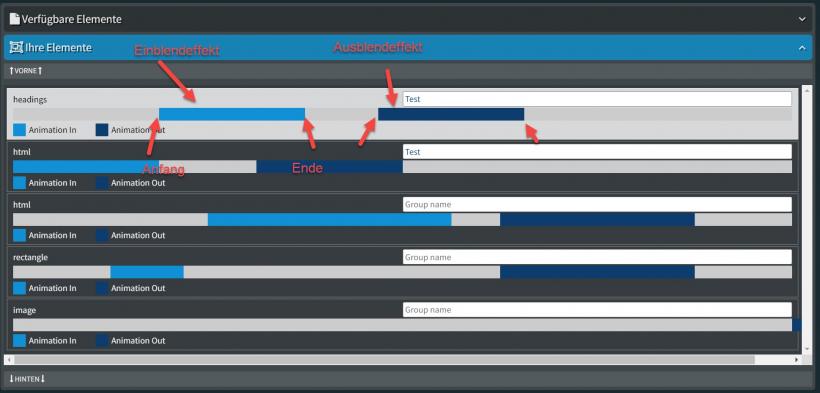
Sofern Sie Animationen Ihrem Element hinzugefügt haben, können Sie diese in einer Zeitleiste in der Element übersicht sehen.

So können Sie Übergangseffekte an andere Elemente leichter anpassen. Durch ziehen der Anfangs- u. Endpunkte verändern Sie die Zeit.
Ein Video zu diesem Beispiel sehen Sie hier:

Beispielplayliste zum importieren: