ALLSIGNAGE als Bildschirmschoner
Ein Anwendungsfall wie ALLSIGNAGE interaktiv als Bildschirmschoner funktioniert und bei Berührung z.B. eine Webseite darstellt.
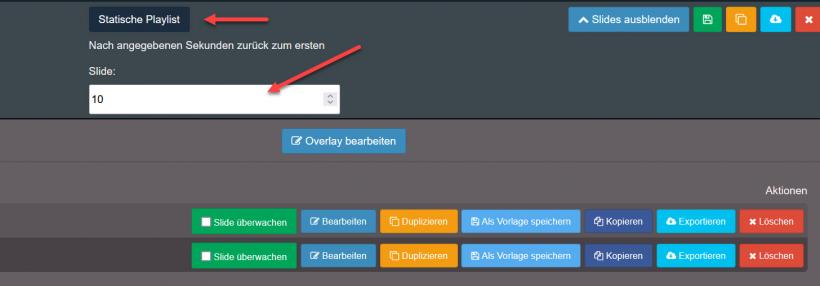
HIerzu gibt es einen Trick in den Playlisteneinstellungen. Sie ändern in der jeweiligen Playliste unter dem Punkt Inhaltsverwaltung/Playlisten von Selbstlaufender Playliste auf Statische Playliste und tragen hier eine Zeit ein. Minimum sollten hier 30 Sekunden sein.

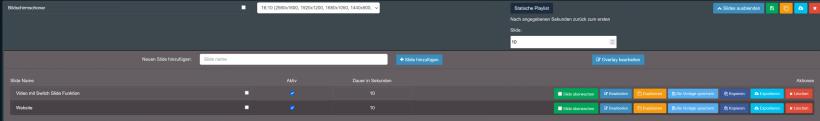
Dies bewirkt das alle Slides nur manuell umgeschaltet werden können.Macht also nur Sinn bei Touchscreen Bildschirmen. Der erste Slide unter den Playlisten ist nun unser Content für den Bildschirmschoner.

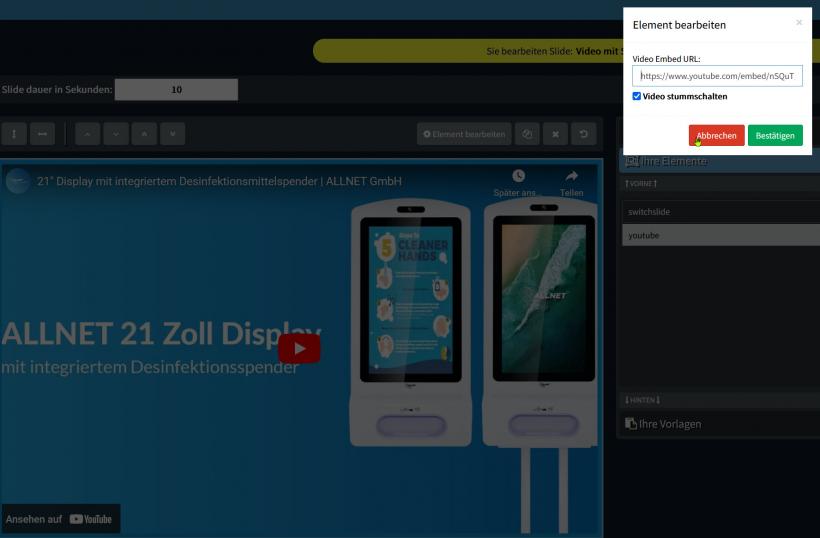
Wir hinterlegen z.B. nun ein Video in diesem ersten Slide.

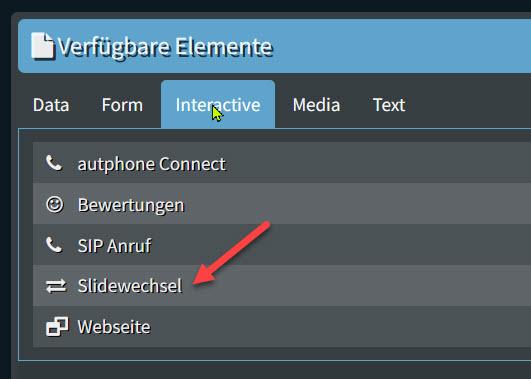
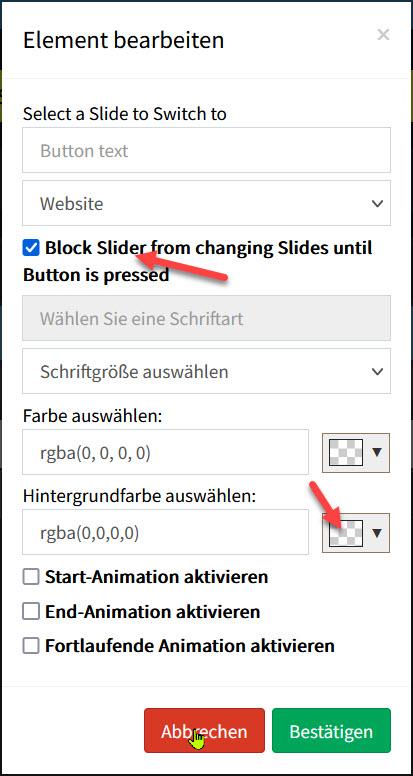
Als nächstes benötigen wir ein interaktives Element mit dem Namen "Slidewechsel". Dieses Element bewirkt einen Slidewechsel bei Berührung des Bildschirms. Damit es über die Ganze Fläche aktiv ist, müssen wir es im Bearbeitungseditor größer ziehen. Am besten markiert man das Element unter Ihre Elemente, dann ist es einfacher zu bearbeiten und zusehen. Das Element über die gesamte Fläche ziehen und per Doppelklick im Editor in den Element Eigenschaften "Block Slider from changing Slides until Button is pressed" und die Farbe des Rahmens auf transparent setzen. Speichern.


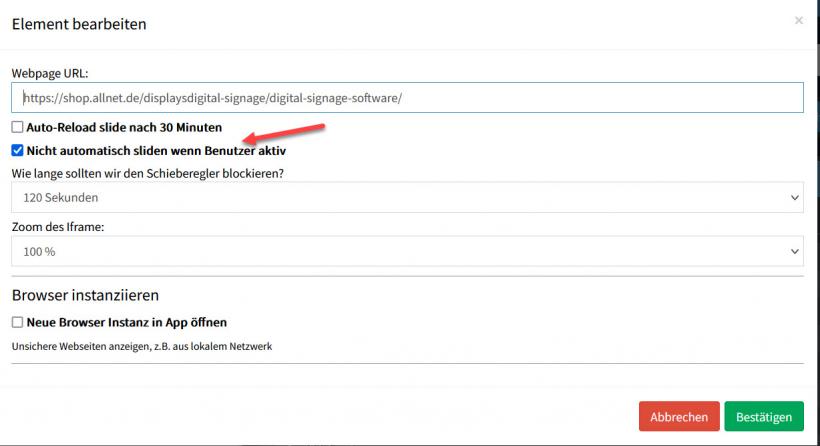
Nun erstellen wir einen zweiten Slide mit unserer Webseite. In den Elementeigenschaften wird nun eingestellt das die Slides nicht weiter wechseln solange man auf der Webseite aktiv ist. Die Funktion nennt sich "Nicht automatisch sliden wenn Benutzer aktiv". Speichern.

Unsere Bildschirmschoner Playliste ist nun fertig. Viel Spaß beim Nachbauen.